摘要:响应式设计和自适应设计都是为了让网页或应用在不同设备和屏幕尺寸上都能良好地展示和使用。但它们有一些不同点。响应式设计主要侧重于使用媒体查询和柔性网格来适应不同屏幕尺寸,而自适应设计则通过创建多个固定布局来适应不同设备尺寸。快速响应设计则强调在短暂时间内完成设计,注重效率和速度。头版详细解析了这些设计的核心概念和特点。
本文目录导读:
响应式设计与自适应设计的区别以及快速响应设计解析
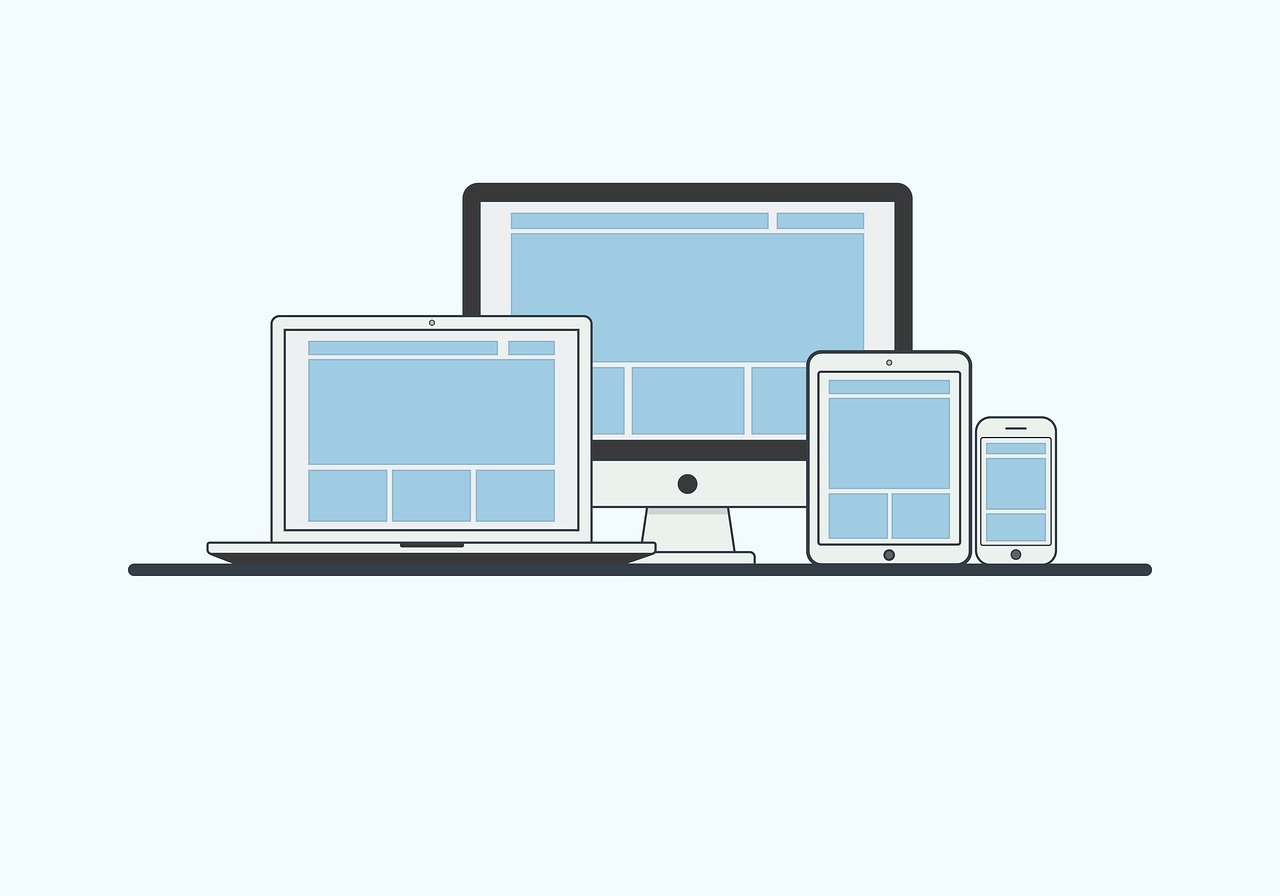
在当今数字化时代,随着各种设备的普及,如手机、平板电脑、笔记本电脑等,网页设计变得越来越重要,为了在各种设备上提供无缝的用户体验,响应式设计、自适应设计和快速响应设计成为了前端开发领域的热门话题,本文将重点探讨响应式设计和自适应设计的区别,并对快速响应设计进行解析。
响应式设计与自适应设计的区别
1、设计理念
响应式设计是一种设计理念,旨在创建能够适应不同设备和屏幕尺寸的网页,其核心思想是通过使用媒体查询、弹性布局和流体网格等技术,使网页能够在不同的设备和视窗大小下呈现出最佳的用户体验。
自适应设计则是一种更广泛的概念,它不仅仅关注网页的布局和样式,还包括内容、交互和用户体验的适应性,自适应设计旨在根据设备特性(如屏幕尺寸、分辨率、操作系统等)自动调整网页的各个方面,以提供最合适的用户体验。
2、实现方式
响应式设计主要通过使用CSS3媒体查询和流式布局来实现,媒体查询允许开发人员为不同的设备定义不同的样式规则,而流式布局则能够使网页元素随着屏幕尺寸的变化而自动调整大小。
自适应设计则更加灵活,它可以利用多种技术来实现,包括响应式设计中的媒体查询,还可以结合服务器端的技术,根据设备信息动态生成不同的网页内容。
3、适用范围
响应式设计主要关注网页的视觉呈现,适用于对布局和样式要求较高的场景,而自适应设计则更加全面,它可以应用于更广泛的场景,包括内容展示、交互设计、用户体验等。
快速响应设计解析
快速响应设计是一种追求高效、迅速响应用户需求的设计理念,在快速响应设计中,开发人员需要快速识别用户需求并立即作出反应,以提供即时的用户体验,以下是快速响应设计的几个关键要素:
1、高效加载
快速响应设计强调网页的加载速度,通过优化图片、压缩代码、使用缓存等技术手段,可以显著提高网页的加载速度,使用户能够在最短的时间内获取所需信息。
2、实时交互
快速响应设计要求网页能够实时响应用户的交互行为,通过使用JavaScript和AJAX等技术,可以实现页面的实时更新和动态交互,提高用户的使用体验。
3、用户体验优化
快速响应设计注重用户体验的优化,开发人员需要深入了解用户需求,通过设计简洁明了的界面、提供个性化的内容推荐等手段,提高用户对网站的满意度和忠诚度。
4、跨设备支持
快速响应设计需要支持多种设备,包括手机、平板电脑、笔记本电脑等,通过采用响应式设计和自适应设计的技术手段,可以确保网页在不同设备上都能够呈现出最佳的用户体验。
本文详细探讨了响应式设计和自适应设计的区别,并对快速响应设计进行了解析,在数字化时代,为了提供无缝的用户体验,了解这些设计理念和技术手段至关重要,开发人员需要根据实际需求选择合适的设计理念和技术,以实现高效、迅速响应用户需求的目标,随着技术的不断发展,我们期待这些设计理念和技术能够进一步演进,为我们的生活带来更多便利和乐趣,头版58.89.74也将持续关注这一领域的发展,为广大读者带来最新的资讯和深度解析。
转载请注明来自北京伊典盛博科技有限公司,本文标题:《响应式设计和自适应设计的区别,快速响应设计解析_头版58.89.74》